本文主要记录php对接微信支付v3版本的整个过程,包含支付、退款、回调等功能,会从申请证书开始记录
一、证书申请 V3
1、入口介绍
在微信商户平台中,[账户中心]->[API安全]中可以看到这样的界面

证书的申请在商户API证书下面的管理证书
安装 oh-my-zsh 需要首先安装 zsh
使用以下命令安装zsh,若其他linux系统可以使用yum来安装,不再赘述
1 | sudo apt install zsh |
oh-my-zsh官网: https://ohmyz.sh/#install
执行命令如下命令直接进行安装
1 | sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)" |
执行之后终端界面已经发生了变化
1、下载redis 并解压到当前目录
1 | wget http://pecl.php.net/get/redis-3.1.2.tgz |
2、进入解压的redis目录
1 | cd redis-3.1.2 |
3、用phpize生成configure配置文件(你自己的phpize在哪里可以查找一下!)
1 | whereis phpize # 先找phpize在哪 |
4、配置
1 | ./configure --with-php-config=/usr/local/php/bin/php-config # php-config为php/bin下的执行文件 |
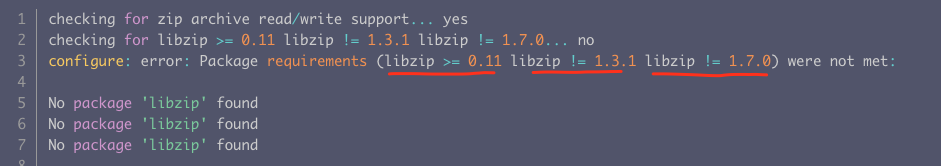
特别注意:php7.3开始要求系统libzip的version >= 0.11,但是目前通过 yum -y install libzip-devel 安装的是0.10的版本,官方版本从1.4.0开始要依赖cmake安装,对cmake的版本还有要求
报错如图:
下面介绍三种安装方式:
1 | # 卸载原有低版本的libzip包 |
安装依赖包,执行命令
1 | yum install -y yum-utils device-mapper-persistent-data lvm2 |
此时若直接执行安装docker命令就会发现是十分慢的,这个等待过程是漫长的。
配置国内的源就可以解决问题yum-config-manager –add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo这里使用的是阿里云的源。
接着再执行命令
1 | yum install docker-ce docker-ce-cli containerd.io //安装docker即可。 |
配置docker开机自启
1 | systemctl enable docker |
执行命令启动docker
1 | systemctl start docker |
查看docker版本
1 | docker -v |
想使用ShowDoc作为内部一个知识共享仓库,以及文件在线协作的功能。于是内部使用Docker部署,简单方便,主要映射数据存储的文件夹。
下面介绍ShowDoc在服务器上通过Docker的方式部署步骤:
1 | # 先搜索对应的可以使用的镜像版本和仓库 |
最后访问服务器的IP地址,端口4999即可。
提醒:
在PHP中,可以使用usort函数对数组进行排序,并且可以指定一个回调函数来定义排序的逻辑。如果要按照数组元素的某个字段进行排序,可以使用匿名函数(闭包)来实现。
同时也支持多个字段进行升/降序排列。
1 | <?php |
m3u8为视频流文件,里面包含多个ts文件,ts为视频流切片,很多播放器是无法直接播放m3u8文件的,这里提供两种方式进行在线m3u8视频播放(预览)
前端页面引入js:
1 | <script type="text/javascript" src="./js/HLC_paly/hls.js"></script> |
播放代码:
1 | <video id="HLS_Player" autoplay="autoplay" loop muted controls="controls" width="100%" height="100%"></video> |
最近给我亲戚实现一个在windows下根据人脸识别找到所有类似照片的需求,通过python学了下,特别在windows下的环境搭建方面遇到了很多的坑,环境搭建可以查看前两篇博客有讲述安装中的坑,这里分享下通过python实现这个功能的代码
代码的实现并不是很难,其中主要用到的类库就是Face_Recognition,这个类库在mac、linux上可以完美适配,特别在windows上出现的问题很多,特别是Face_Recognition需要用到的dlib在windows上无法安装,以下的这个通过一张照片全局查找类似照片的代码,谢谢指正。